Translate your site
Let's translate docs/intro.md to French.
Configure i18n
Modify docusaurus.config.js to add support for the fr locale:
_10module.exports = {_10 i18n: {_10 defaultLocale: 'en',_10 locales: ['en', 'fr'],_10 },_10};
Translate a doc
Copy the docs/intro.md file to the i18n/fr folder:
_10mkdir -p i18n/fr/docusaurus-plugin-content-docs/current/_10_10cp docs/intro.md i18n/fr/docusaurus-plugin-content-docs/current/intro.md
Translate i18n/fr/docusaurus-plugin-content-docs/current/intro.md in French.
Start your localized site
Start your site on the French locale:
_10npm run start -- --locale fr
Your localized site is accessible at http://localhost:3000/fr/ and the Getting Started page is translated.
:::caution
In development, you can only use one locale at a same time.
:::
Add a Locale Dropdown
To navigate seamlessly across languages, add a locale dropdown.
Modify the docusaurus.config.js file:
_13module.exports = {_13 themeConfig: {_13 navbar: {_13 items: [_13 // highlight-start_13 {_13 type: 'localeDropdown',_13 },_13 // highlight-end_13 ],_13 },_13 },_13};
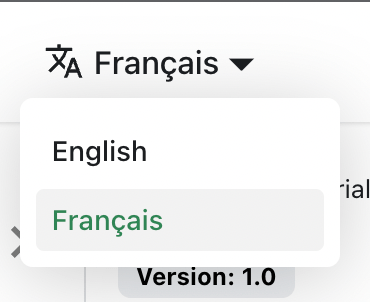
The locale dropdown now appears in your navbar:

Build your localized site
Build your site for a specific locale:
_10npm run build -- --locale fr
Or build your site to include all the locales at once:
_10npm run build